We aim to make Lens an accessible design system for all. To this end we work towards WCAG2.0 AA standard accessibility.
A small but vital part of these efforts are to make sure we use colour combinations that have enough contrast so that they are clear and readable.
The examples shown below that are marked as accessible are combinations that our currently used on our website. Whereas the examples marked as not accessible are not used on our website and are shown purely as an example of a bad combination.
Examples of colour contrast combinations
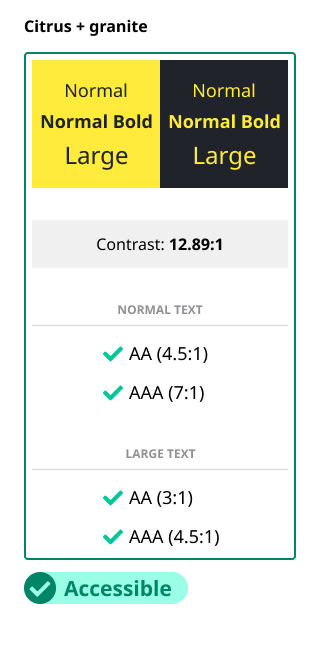
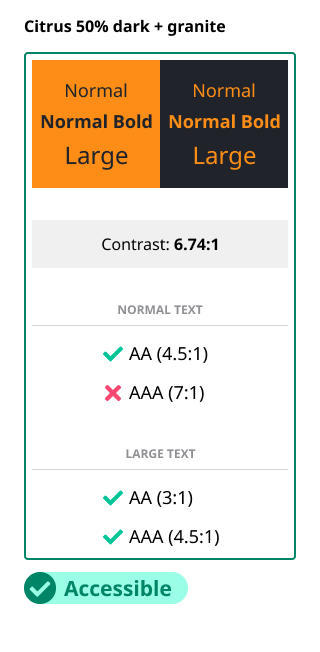
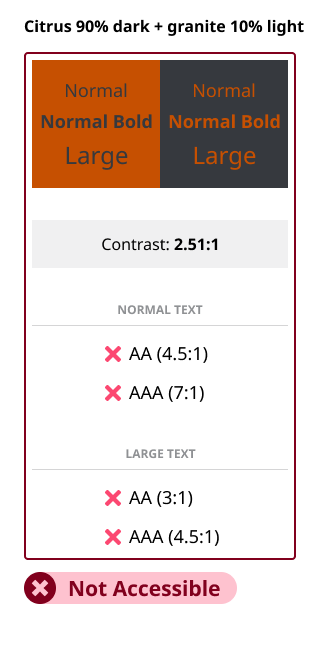
Citrus + granite
Below are some examples of accessible and inaccessible combinations of citrus and granite.


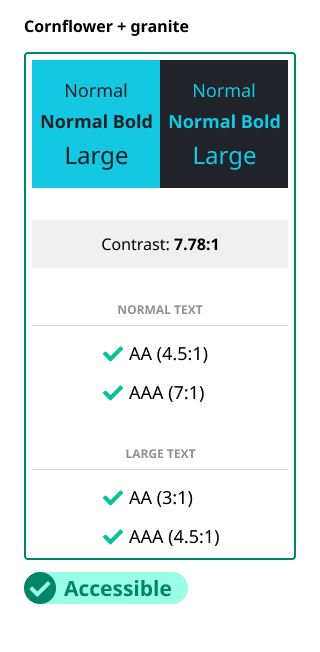
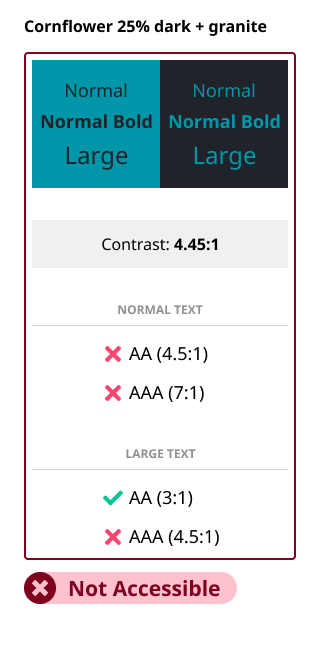
Cornflower + granite
Below are some examples of accessible and inaccessible combinations of cornflower and granite.

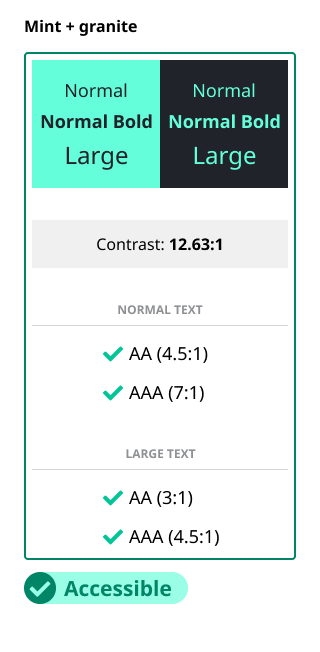
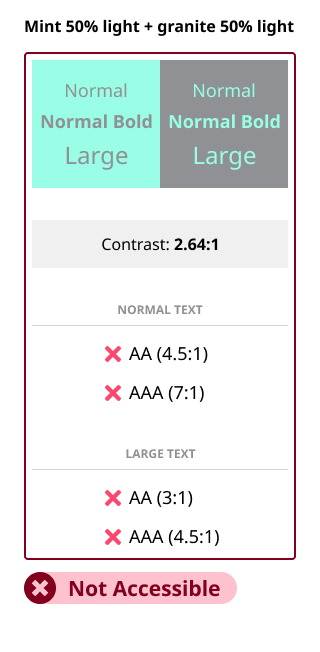
Mint + granite
Below are some examples of accessible and inaccessible combinations of mint and granite.

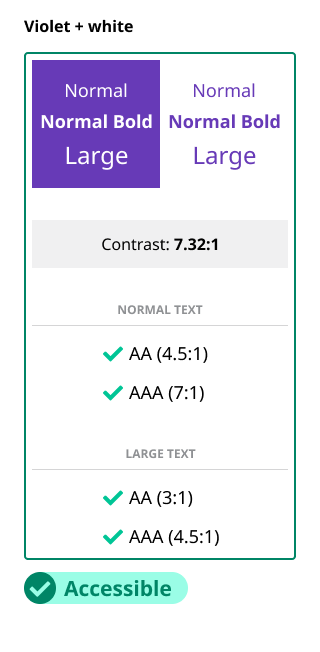
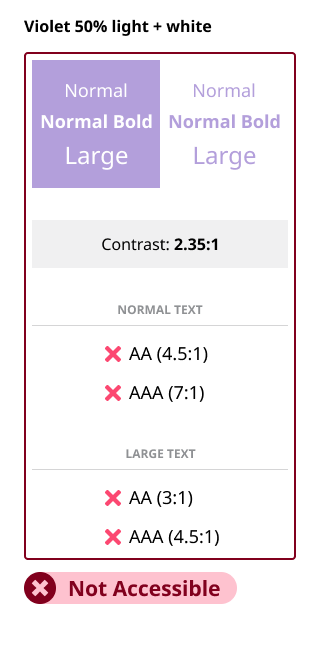
Violet + white
Below are some examples of accessible and inaccessible combinations of violet and white.

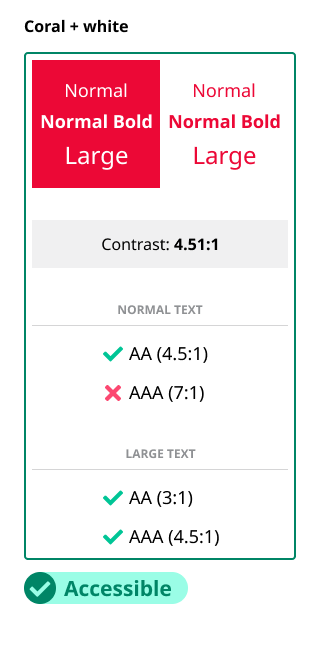
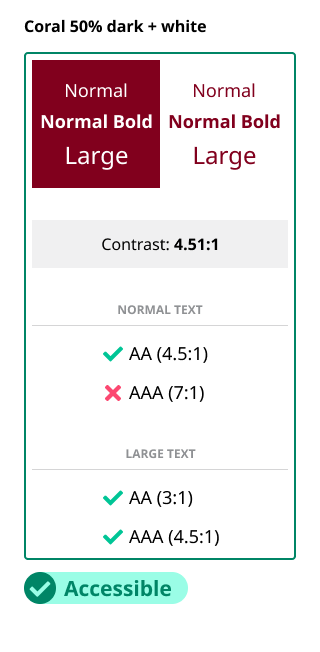
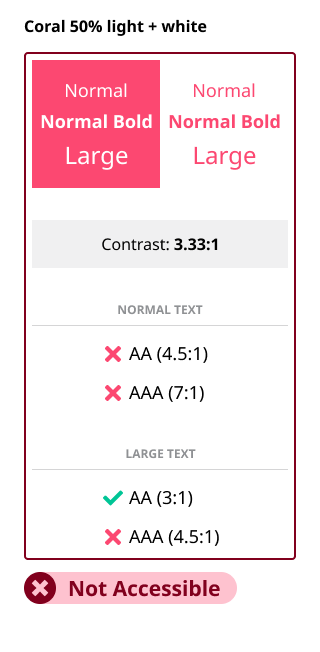
Coral + white
Below are some examples of accessible and inaccessible combinations of coral and white.


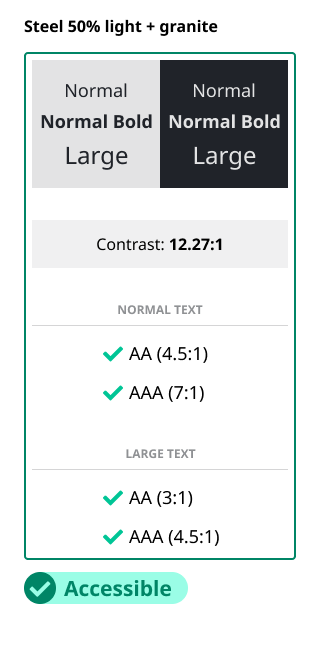
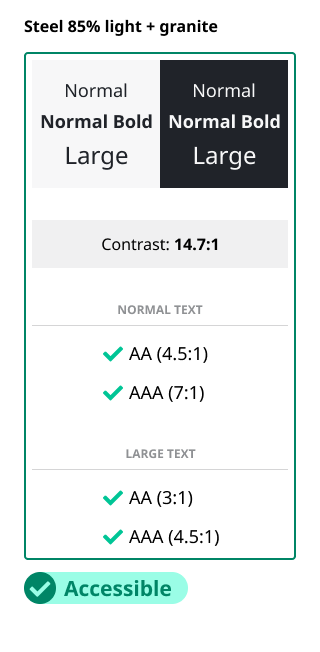
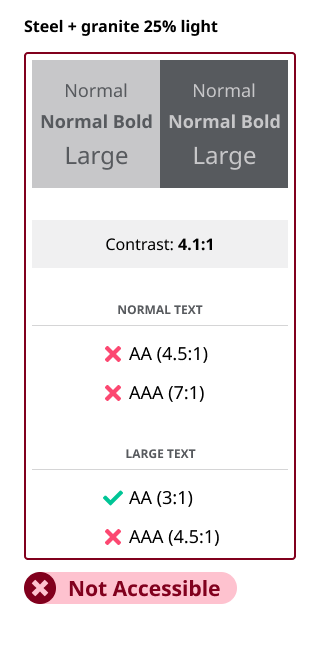
Steel + granite
Below are some examples of accessible and inaccessible combinations of steel and granite.