When to use the Call to action component
Use the Call to action component to tell users what they need to do next to complete their task, for example:
- going to a different web page to find more information
- submitting a form
- contacting someone by email or phone
You can only use the Call to action component once on a page, so make sure you add the most important thing people need to do to complete their task.
You can use the Call to action component on a:
- Campaign
- Case study
- Corporate information
- Event
- Guide
- Legal information
- Project
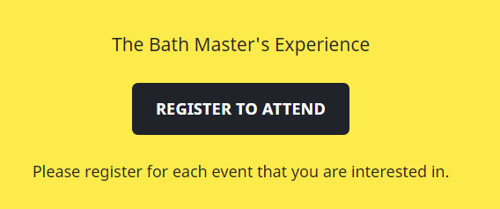
On most content types, the call to action message appears as a banner near the bottom of the page. On Event pages, it also appears as part of the heading section.
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Finding the Call to action component
To find the component:
- Open the drop-down menu under 'Bottom of page fixed-position components'.
- Select 'Call to action'.
- Click 'Add component'.
The Call to action component will appear beneath 'Component(s) currently in use:'.
Adding content to the Call to action component

Adding content in the Guide template
- In the 'Title' field, add a title so users know what the call to action is about, for example, 'Attend an undergraduate Open Day'. Don't use a full stop.
- Add some short, instructional link text to the 'Call to action button text' field, for example, 'Register for a place'. Don't use a full stop.
- Select a 'Call to action type'.
- If you want to direct users to:
- a Service start that already exists on the website, choose the 'Service start' option, then search for the title of the Service start page
- another web page or an email address or phone number, add this to the 'URL, email or phone' field
- Add an optional 'Related information' sentence if you need to provide more information, for example, 'You must register before 1 January 2023.'
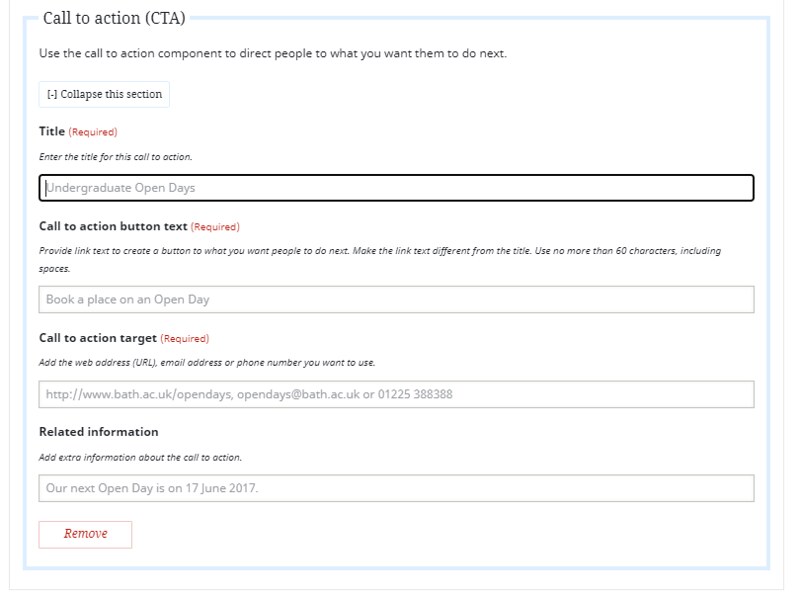
Adding content in other templates
In the Campaign, Case study, Corporate information, Event, Legal information and Project templates:
- Add a title to the 'Title' field so users know what the call to action is about, for example, 'Attend an undergraduate Open Day'. Don't use a full stop.
- Add some short, instructional link text to the 'Call to action button text' field, for example, 'Register for a place'. Don't use a full stop.
- In the 'Call to action target' field, add the URL, email address, or phone number.
- Add an optional 'Related information' sentence if you need to provide more information, for example, 'You must register before 1 January 2023.'

Working in the template
The Call to action is a fixed-position component, so you can't move it to another part of the page.
Click 'Collapse this section' to minimise the Call to action component while you work on other areas of the page. The content will still appear on the preview and published pages if you collapse part of the template.