The purpose of an Event page
You should use an Event page to promote a University-related event. When creating an Event in Typecase you can choose to either:
- create a dedicated webpage for your event, or
- list essential event information and link to a webpage on another website
The content type template provides components for you to add all essential information, such as the time, date and location of the event, the price for attendees and the hosts or speakers who will be attending.
Event pages should provide users with the essential information they need to attend the event. If you have extra information, such as a lengthy timetable of talks or activities, publish this on a separate Corporate information page and link to it from the Event page.
Read more about choosing a content type for your web content.
Appearance
Event pages have a large purple banner across the Title and Summary. This helps users to identify them as Events as no other pages on the University website have this feature.
All essential information, including the time, date, location and cost of the event, is displayed at the top of the page, so users can find it easily.
Examples of Events
View the full list of upcoming University events.
Accessibility
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Creating content
Subtype
Choose the subtype which best describes your event. Typecase uses this to categorise your page, meaning it will be easier for users to find it.
Core components
The Event page must have a User need, Title, Summary, Navigation and Owning organisation or group. Read more about these in our Core components guide.
Labels
You can create a page without using Labels. If you do need Labels, find out more about how they work.
Adding event information
Date and time
Use the drop-down menus in the Date and time component to add the date and time that your event is taking place, and the timezone the event is in.
If the event is less than one day, use the same date in the 'End' fields.
The time zone will automatically update to the correct time if the hours change. For example, choosing '(GMT+00:00) London' will update to 'BST (GMT+01:00)' on the live page during British Summer Time.
 The Date and time component in Typecase.
The Date and time component in Typecase.
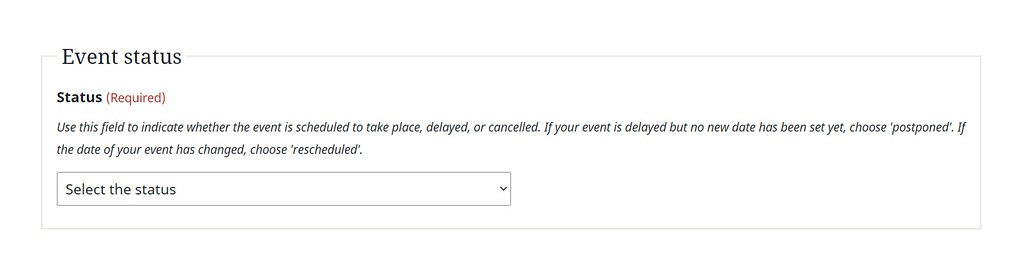
Event status
The Event status component tells users of any changes to the event. It will display text on both the event page, filtered lists and if pinned using the Upcoming events component.
Use the drop-down menu to select whether the event is scheduled, cancelled, postponed or rescheduled.
If circumstances change, edit the page and change this status. Leave the page live until the original event date has passed so users can see that the status has changed.
 The Event status component in Typecase.
The Event status component in Typecase.
Audience
Use the drop-down menu in the Audience component to select whether the event is for everyone, staff, students or staff and students.
If the event is only open to attendees who have been sent an invitation, select the 'yes' option under 'Invitation only'.
 The Audience component in Typecase.
The Audience component in Typecase.
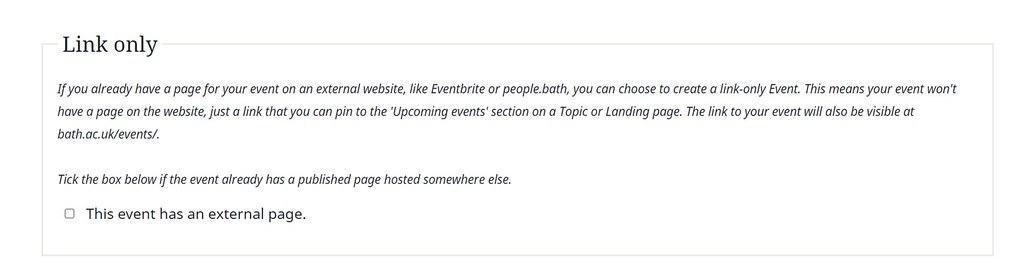
Link only
If you already have a page for your event on an external website, like Eventbrite or people.bath, you can choose to create a link-only Event. This means your event won't have a page on the website, just a link that you can pin to the Upcoming events component on a Topic or Landing page. The link to your event will also be visible at bath.ac.uk/events.
 The Link only component in Typecase.
The Link only component in Typecase.
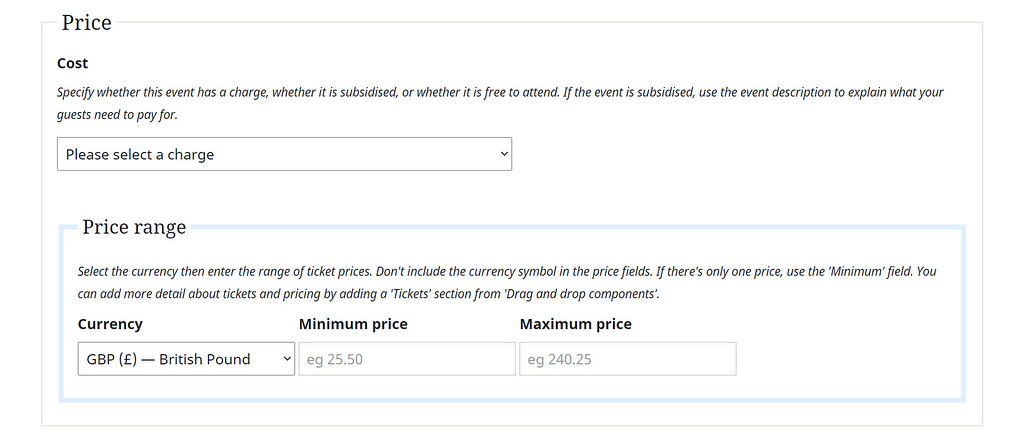
Price
Use the drop-down menu in the Price component to let users know how much they will have to pay to attend the event.
If there is a cost, use the Price range fields to add the currency the attendees will be charged in, and the minimum and maximum ticket prices.
If there is only one price for everyone, use the 'minimum' field.
 The Price component in Typecase.
The Price component in Typecase.
Top of page fixed-position components
You can choose to add a Focus component to your Event.
Drag and drop components
You can add the following to your Event:
Speakers
Use the Speakers component to list up to six speakers at your event.
Each entry lets you add the speaker’s name, photo, and a web address linking to related content, like a blog or social media. You can also add a ‘related content button’ that links to more information about the speakers.
Tickets
If you offer a choice of ticket types to your event, use the Tickets component to list them.
You can add six ticket types for each event. Each entry includes a description (‘advanced booking’, for example), additional information, a currency and a price range. For events with only one ticket type, the Price component is enough.
Bottom of page components
You must add a Contact details component and a Location component to your Event.
The Location component lets you specify the following venue information for your Event:
- in-person only
- online only
- in-person with an online option
You can also add a Call to action component to your Event if needed.
Promoting your event
You can promote Event pages on various pages on the University website using the Upcoming events component.
View all upcoming Event pages at bath.ac.uk/events/.
If you create an Event page, you are responsible for unpublishing it when the event has passed. You should also:
- remove it from any Upcoming events components you own
- request other organisations in Typecase remove it from any of their Upcoming events components