When to use the Multicolumn component
Use the Multicolumn component to add short bits of text to a Campaign page, arranged into two, three, or four columns.
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Finding the Multicolumn component
To find the component:
- Open the drop-down menu under 'Drag and drop components'.
- Select 'Multicolumn'.
- Click 'Add component'.
The Multicolumn will appear beneath 'Component(s) currently in use'.
You can only add one Multicolumn component to a page.
Adding content to the Multicolumn component

You can add two, three, or four columns to a Multicolumn component. Each column can have up to 1,000 characters, including Markdown formatting and spaces.
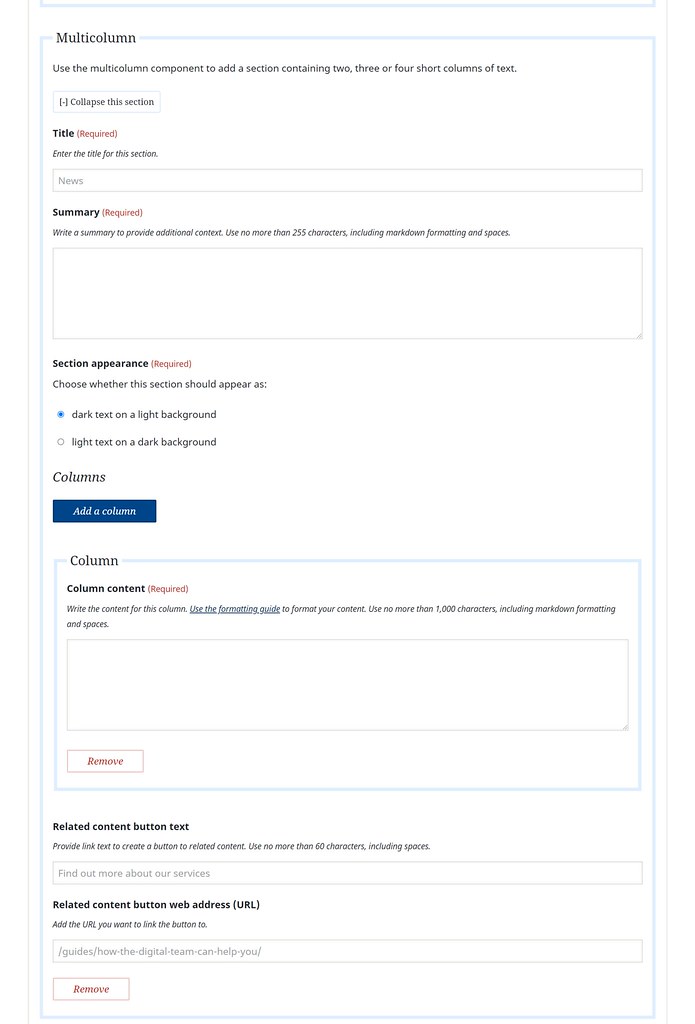
Setting up the component
- In the 'Title' field, write a short heading to explain what the text in the columns is about.
- In the 'Summary' field, give some more information about the section so users know what they'll gain from it.
Section appearance
Choose whether you want the Multicolumn to display as dark text on a light background or light text on a dark background.
You should look at the other sections on your page to help you decide which appearance works best. Try not to have two dark sections together on the page.
Adding a column
Click 'Add a column' to create a text field for each column.
To add copy, you can type directly into the 'Column content' field or paste it from somewhere else, like a Word document.
Use Markdown to format your text to make it more accessible and easier to read. Check how your text appears on the page by clicking 'View preview page' at the top of the Typecase template. Some formating, like tables, makes information harder to read if you use it in a column.
Try to use a similar amount of copy in each column so they're all about the same length when displayed on the website.
Related content button
You can add a Related content button at the bottom of the Multicolumn component to direct users to a relevant webpage.
To do this, add some short, descriptive link text to the 'Related content button text' field, then add the page URL to the 'Related content button web address (URL)' field.
Things to avoid
Don't add one continuous piece of text across multiple columns, like in a newspaper. This could make things confusing for people using screen readers and other assistive technology. Instead, use a Text and image block component to add longer copy.
Avoid adding Markdown tables to Multicolumn sections. Use a Text and image block component instead.
Moving your content around the page
You can drag and drop each column to change the position they appear in the section.
You can drag and drop the Multicolumn component to reorder the components on a page.
Click 'Collapse this section' to minise a Multicolumn component while you work on other areas of the page. The component will still appear on the preview and published pages if you collapse part of the template.
