When to use the Footnote component
Use the Footnote component to add 'small print' to the bottom of your page to support marketing claims, reference data sources, or add legal information.
You can link each footnote to other pages on the University website or to external websites to provide more information.
You can use the Footnote component on a:
- Campaign
- Case study
- Corporate information
- Form
- Guide
- Legal information
- Project
- Topic page
Things to avoid
Don't use the Footnote component to add extra body copy to your page, only to include information that supports the body copy.
Don't make any unsubstantiated claims on the University website. You must reference any awards, accolades, or rankings by linking to the official, published information, either in the main content of the page or in the Footnotes component. Read more about how to present rankings from university league tables.
Keep each statement clear and factually accurate. When referencing information from external organisations, use the full company name or the title of the publication.
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
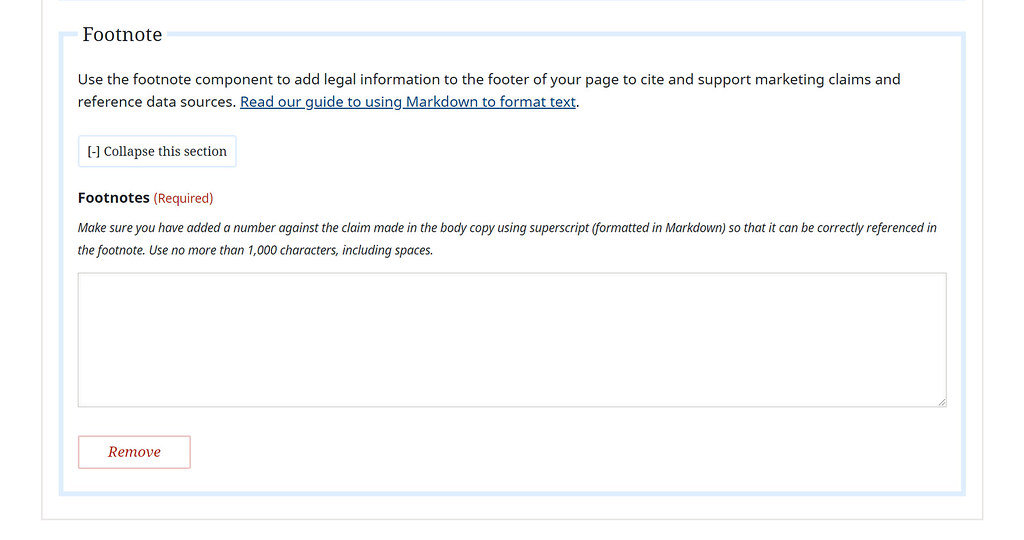
Finding the Footnote component
To find the component:
- Open the drop-down menu under 'Bottom of page fixed-position components'.
- Select 'Footnote'.
- Click 'Add component'.
The Footnote component will appear beneath 'Component(s) currently in use'.
You can only add one Footnote component to a page.
Adding content to the Footnote component

When you add content to the Footnote component, you need to add an associated reference number next to the claim in the main body copy. The first claim on the page should be number one, the second should be number two, and so on.
When a user clicks on the reference number in the main body copy, they're taken to the associated footnote in the Footnote component. From here, they can click an arrow to return to the part of the page they were reading.
Here's how it works.1
Adding a short footnote
To add a reference number to your body copy:
- Put square brackets next to your claim.
- Add a caret (like this ^) and the reference number inside the square brackets.
The caret turns the number into a superscript character so it appears smaller and above the main text.
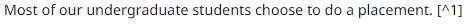
For example:

This appears on the page as:
Most of our undergraduate students choose to do a placement.1
To add the footnote:
- Go to the Footnotes component and add square brackets.
- Add a caret and the same reference number inside the square brackets.
- Add a colon (like this :) after the closed square bracket.
- Paste or type your footnote.
For example:

List the footnotes in numerical order so they match the order of the information on the page.
Adding a complex footnote
If you need to include multiple paragraphs in a single footnote:
- Put square brackets next to your claim.
- Add a caret (like this ^), the reference number, and the word 'bignote' inside the square brackets.
For example:

To add the footnote:
- Go to the Footnotes component and add square brackets.
- Add a caret, the same reference number, and the word 'bignote' inside the square brackets.
- Add a colon (like this :) after the closed square bracket.
- Paste or type your footnote.
To make a new paragraph in the footnote:
- Press the return key twice to leave an empty line.
- Add four spaces at the start of the line, then paste or type the next part of your footnote.
Add as many paragraphs as you need.
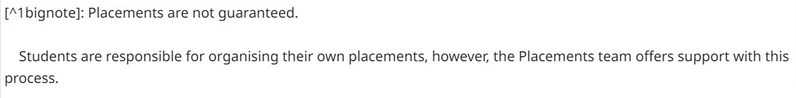
For example:

See how this appears on the page.2
List the footnotes in numerical order so they match the order of the information on the page.
Working in the template
The Footnote component is a fixed-position component, so you can't move it to another part of the page.
Click 'Collapse this section' to hide the Footnote component while you work on other areas of the page. The content will still appear on the preview and published pages if you collapse part of the template.
