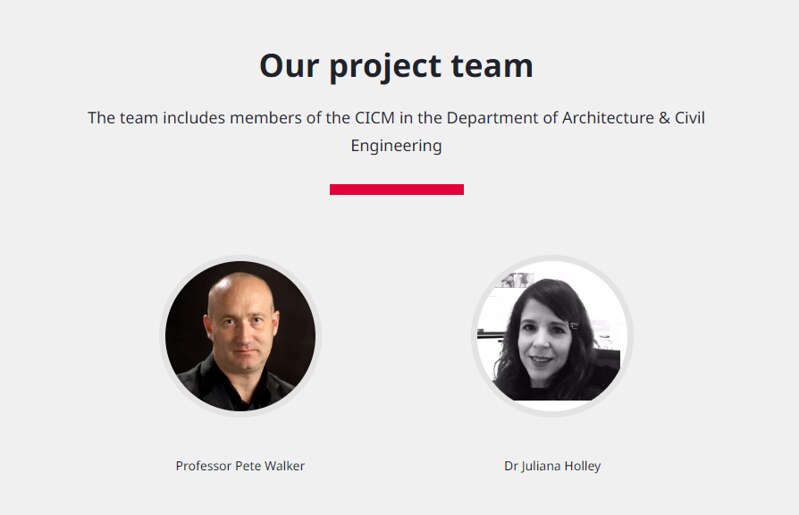
When to use the People component
Use the People component to let users know who is involved in a University Case study or Project.
You can use the component to explain who they are, add an image of the person and link to any other related content, such as a Person Profile.
Things to avoid
Do not use a person's details or photograph on the University website without first asking for their permission.
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Finding the component
You can find the People component on the Typecase templates for:
- Case studies
- Projects
To find the component in one of these templates:
- Open the drop-down menu under 'Drag and drop components'.
- Select 'People'.
- Select 'Add component'.
The People component will appear beneath 'Component(s) currently in use'.
Adding content to the People component

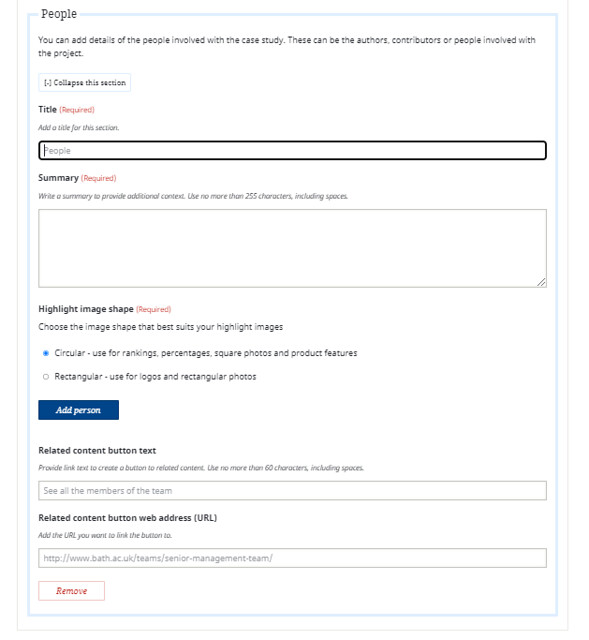
Setting up the component
- Add a subheading to the 'Title' field to tell users what this section is about.
- In the 'Summary' field provide additional context so users can decide if this information is useful to them.
- Use the radio buttons to select the shape you want your images to be.
Adding a person
- Click the 'Add person' button.
- Use the 'Person type' drop-down menu to select whether they are a member of staff, a student or other.
- Add some text to the 'Description' field to explain their name, role or course.
- Paste the image URL into the 'Image web address' field. Your image should be 200 by 200 pixels or larger in a 1:1 (square) aspect ratio.
- Provide some alternative text to describe the images to users who are blind or partially sighted.
- If you have another webpage about the person, such as a Person profile or Research portal page, add the URL to the 'Related content web address (URL)' field.
Adding more people
Repeat the process to add up to six people.
Adding related content button
If you have another web page related to the people in the component, such as a Team profile, you can add a related button and link. Add your button text to the 'Related content button text' field and the URL to the 'Related content web address (URL)' field.
Working in the template
You can drag and drop each Person to change the order that they will show within the People component.
You can drag and drop the People component to reorder it alongside other components in the template.
You can select 'Collapse this section' to hide a People component while you work on other areas of the page. The component will still show in the preview version of the page after you have saved it, and in the live version after you have published it.