When to use the Pinned items component
Use the Pinned items component to create a section of related links that direct people to other content items, including web pages in Typecase and on other websites.
If you want to link to another website, including University websites that aren't on Typecase, you need to create an External item before you can link to it using a Pinned items component.
You can use the Pinned items component on a:
- Case study
- Landing page
- Project
- Topic
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
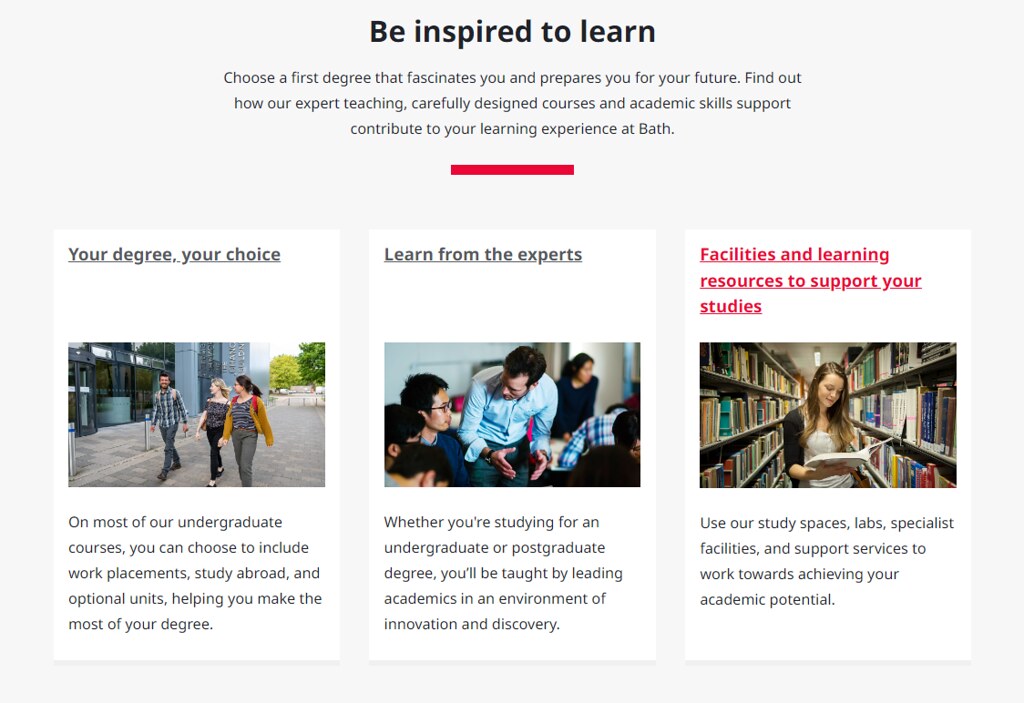
What a Pinned items section looks like

The links in a Pinned items section are shown on the website as content cards.
All of these cards include the page title and summary from the content item you're linking to. If somebody changes the title or summary on the destination page, it will change in your Pinned items section as well.
Some of the cards also include an image. You can add, edit, or remove these images in the Pinned item image component on the content item you're linking to.
Finding the Pinned items component
To find the component in a Typecase template:
- Open the drop-down menu under 'Drag and drop components'.
- Select 'Pinned items'.
- Select 'Add component'.
The Pinned items component will appear beneath 'Component(s) currently in use'.
Preparing content items so you can use them in the Pinned items component
You can only pin published content items in a Pinned items component.
Preparing to pin content items to a Topic page
To pin a content item to a Topic page, you need to add the Labels from the Topic to the content item you want to pin. To do this:
- Check the 'Labels' section of the Topic to see which Labels it uses.
- Select and add the same Labels in the 'Labels' section of the content item you want to pin.
- Publish the content item you want to pin - if you don't own the content item, ask its owner first.
Email web-support@bath.ac.uk if you're not able to add Labels to a content item.
Find out more about using Labels in Typecase.
Preparing to pin content items to a Landing page
You can only pin a content item to a Landing page if the content item has the Landing page's Owning Organisation as its own Owning Organisation or Associated Organisation.
If you want to pin someone else's content item to your Landing page you must contact the content item owner first.
Don't change the Owning Organisation on a content item just so you can pin it to a Landing page.
Email web-support@bath.ac.uk if you have any questions about this or if you're not able to change the Owning Organisation or Associated Organisation on a content item.
Find out more about owning and associated organisations in Typecase.
Adding content to the Pinned items component

If you've prepared the content item for pinning but it's not appearing in the Pinned items component drop-down lists, refresh the Case study, Landing page, Project, or Topic and check again.
You can add:
- one Pinned items component to a Case study
- one Pinned items component to a Project
- up to eight Pinned items components to a Landing page
- up to 13 Pinned items components to a Topic
Each Pinned items component can have up to six Pinned items and one Related content button.
Pinning content items to a Topic page
- In the 'Title' field, add a heading for this section that describes the content items you're pinning.
- In the 'Summary' field, give more detail about the type of content in the section.
- Select up to six content items to pin from the drop-down menus.
The website will display content items with Pinned item images above those without.
Pinning content items to a Case study, Landing page, or Project
- In the 'Title' field, add a heading for this section that describes the content items you're pinning.
- In the 'Summary' field, give more detail about the type of content in the section.
- Choose up to six content items to pin by typing their titles into the search field.
The content items you've chosen to pin will appear below the search bar. You can drag and drop content items to change the order but the website will display content items with Pinned item images above those without.
Related content
You can add a Related content button to the bottom of the Pinned items component to link users to a relevant web page.
For example, if you have more than six pages of the same content type that are relevant to a Pinned item section, you can create a Filtered list to make sure people can find all the relevant content.
To add a Related content button this:
- Add some short link text, describing what users want to do next, to the Related content button text field.
- Add the URL of the destination page to the Related content button web address (URL) field.
These are optional fields, so you don't need to include anything here before you can save or publish your page.
Things to avoid
Avoid pinning just one content item in a Pinned items component where possible. If this is unavoidable, make sure the Pinned item section's heading and summary are significantly different to the content item's page title and summary to avoid repetition.
Don't forget to check the preview of your page before publishing to make sure the Pinned items are displaying in the right order. Pinned items with images always display above those without so you could consider removing images from less important content items.
Moving your content around the page
You can drag and drop the Pinned items component to move it to a different position on the page.
Click 'Collapse this section' to minimise the Pinned items component while you work on other areas of the page. The content will still appear on the preview and published pages if you collapse part of the template.