When to use the Testimonial component
Use the Testimonial component to add a quote that supports or highlights content on a Case study page.
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Finding the component
To find the component:
- Open the drop-down menu under 'Drag and drop components'.
- Select 'Testimonial'.
- Click 'Add component'.
The Testimonial component will appear beneath 'Component(s) currently in use'.
You can add up to three Testimonial components to a page.
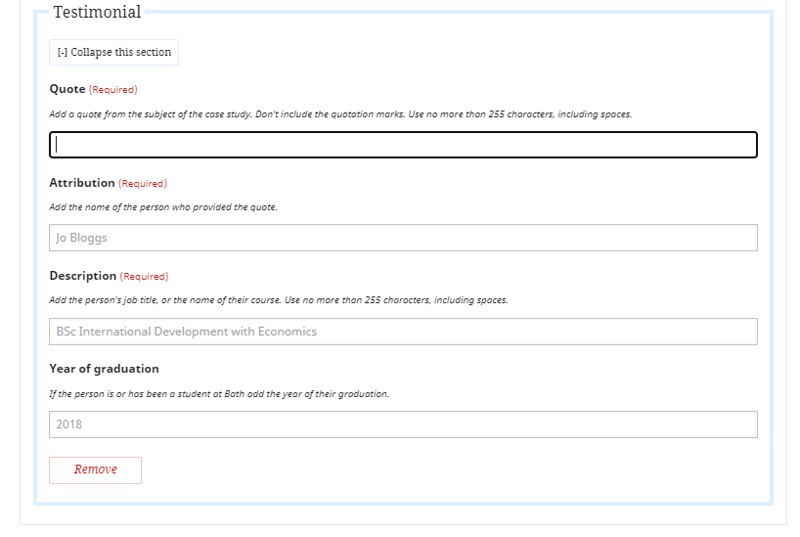
Adding content to the Testimonial component

To add your quote:
- Paste or type the text into the 'Quote' field - make sure it makes sense as a standalone sentence.
- Add the name of the person who made the statement to the 'Attribution' field.
- In the 'Description' field, include the job title of the person quoted if they're a member of staff or the course if they're a student or alumni.
- Use the 'Year of graduation' field if the person quoted is a student or alumni - use their predicted year of graduation if they're still studying at Bath.
Things to avoid
Don't use quotes that aren't related to the rest of the content on the page.
Don't use quotes from people who weren't involved in the activities described in the case study. You can use testimonials from more than one person though. For example, on a Case study about a student taking a placement year, you could include one testimonial from the student and one from their employer.
Avoid using quotes that only state facts. Try to find quotes that give someone's opinion.
Moving your content around the page
You can drag and drop the Testimonial to reorder the components on a page.
Click 'Collapse this section' to minimise a Testimonial component while you work on other areas of the page. The component will still appear on the preview and published pages if you collapse part of the template.
