The external homepage is the top-level landing page for visitors to the University website.
Staff and students are directed to the staff and student landing pages when accessing the University website when connected to the network. There is separate guidance for updating the staff or student landing page.
Who should update each section on the University homepage
Only members of the Communications team and the Digital Content team can update the University homepage.
The Communications team should only update the News section.
The Digital Content team should only update the:
- Key message section
- Hero content section
- Tabbed area section
- Promoted items section
- Multimedia embed section
- News section, if a news item isn't owned by the Communications team
- Social media accounts section
Nobody should update the:
- About this external homepage section
- Responsible Organisations and Groups section
Accessibility
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Hero image
The Hero image appears alongside the pinned item from the Hero content component.
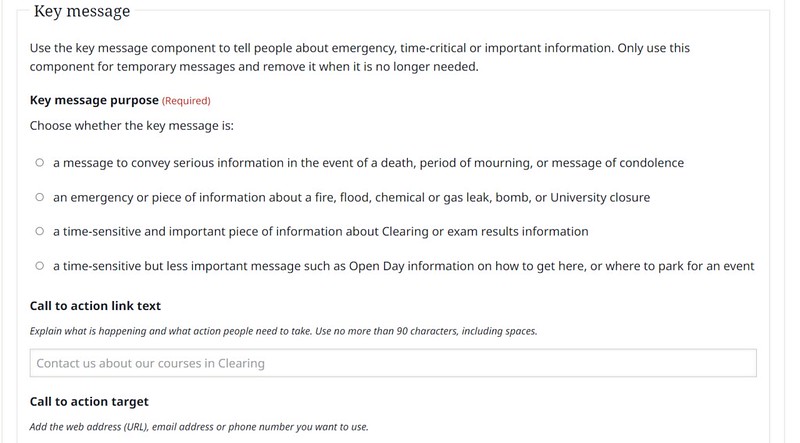
Key message

Use the key message component to tell people about emergency, time-critical, or important information. Only use this component for temporary messages and remove it when it's no longer needed.
Unlike the key message component in the Campaign, and Landing page templates, the key message component in the External homepage template asks you to choose the purpose of your message from four options. Your choice affects the colour of the key message on the published page.
Make your selection depending on whether you want to communicate:
- serious information in the event of a death, period of mourning, or message of condolence

- news of an emergency or piece of information about a fire, flood, chemical or gas leak, bomb or University closure

- a time-sensitive and important piece of information about Clearing or exam results information

- a time-sensitive but less important message such as Open Day information on how to get here, or where to park for an event

How to add or change the Key message
- Select a radio button to choose the purpose of your Key message.
- Add the call to action text in the 'Call to action link text' field.
- Add the URL you want to direct people to in the 'Call to action target' field.
The Key message will appear above the Hero content on the published page.
Hero content
To replace the Hero content, you need to remove the existing item and then add a new one.
To do this:
- Click the 'Remove' button beside the title of the page that's currently in the Hero content component.
- Search for the page you want to link to.
- Click on the page title to select it.
The page title and its summary will appear at the bottom of the Hero image on the published page. Both the title and summary will link to the page you've selected.
Tabbed area
Use the Tabbed area to highlight the five key areas of focus in line with the University’s priorities. Each tab shows a panel made up of four squares.
You will need to select the '[+] Expand this section' to view the tabs. Within each tab, you can change the:
- Tab title
- top-left text
- bottom-right text
- the Pinned items
Text fields
Add some text to the Text area fields for the top-left and bottom-right squares. Use Markdown to format the text if you need to.
Main panel image
You must include a Main panel image to appear in the top-right square of the tab. This image should be at least 720 x 720 pixels in a 1:1 ratio.
To do this:
- Add the image web address to the Main panel image field.
- Add alternative text to describe the image in the Alternative image text (alt text) field.
Pinned items
You can add either two or four Pinned items to each tab. These should link to pages that are relevant to the text in the top-left text and bottom-right text squares.
To add a new item, begin typing the title of the page into the search field. Select the page by clicking on it when it appears in the results.
A New item will appear where you can add a Pinned item image.
Pinned item images
If you choose to add two Pinned items, you must also add an image for both. Each image should be at least 720 x 720 pixels in a 1:1 ratio.
To do this:
- Add the image web address to the Pinned item image field.
- Add alternative text to describe the image in the Alternative image text (alt text) field.
Promoted items

Use the Promoted items component to pin two important items. Both items should be relevant to the section title.
To add a new item, begin typing the title of the page into the search field. Select the page by clicking on it when it appears in the results.
You must add images for both Pinned pages as these will display beside the title and summary for each page. The images should be in a 1:1 ratio.
Use the 'Call to action link text' field to let users know where the link will take them or what it will help them to do.
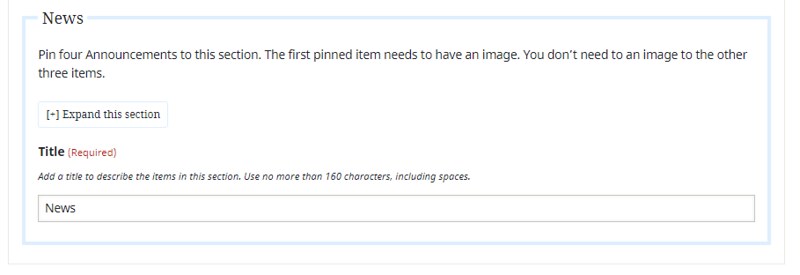
News

You can pin four Announcements to the News component.
The first item must also have an image. The second, third and fourth items will display as text-only.
To add an Announcement, begin typing the title into the search field. Select the page by clicking on it.
You can add 'Call to action link text' to tell users where the link will take them. For example, 'Read the full article'.
Multimedia embed
Use the Multimedia embed component to add audio recordings, videos, photo galleries, or maps to a carousel.
The title of the section should be relevant to all items embedded within it.
You can add up to three multimedia items to one carousel. Paste the embed code into the 'embed code' field and write a summary to let users know what it is or who it features.
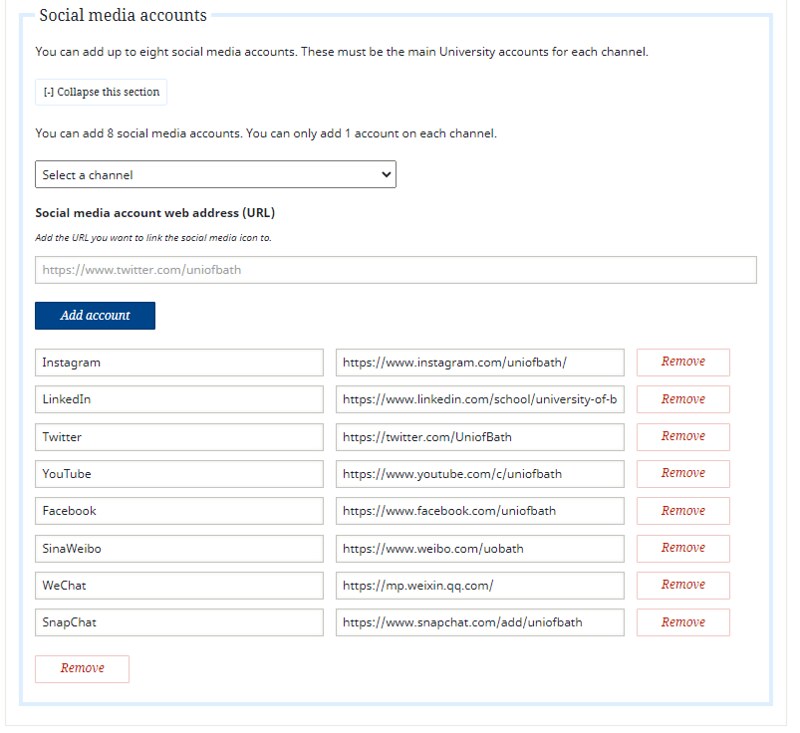
Social media accounts

You can add up to eight social media accounts to the bottom of the page. These must be official University of Bath accounts.
Select a channel from the drop-down menu, then add the URL for the page you want to link to in the 'Social media account web address' field. Click the blue 'Add account' button.