When to use the Hero components
Use the Hero components to add a relevant, full-width image to the top of a page.
If you add a Hero image, you can also include:
- a quote that relates to the content on the rest of the page
- a call to action, linking to a related web page
You can use the Hero components on a:
- Campaign
- Landing page
- Topic
Creating accessible content
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Finding the Hero components
You can find the Hero components under 'Hero image'.
Adding content to the Hero components

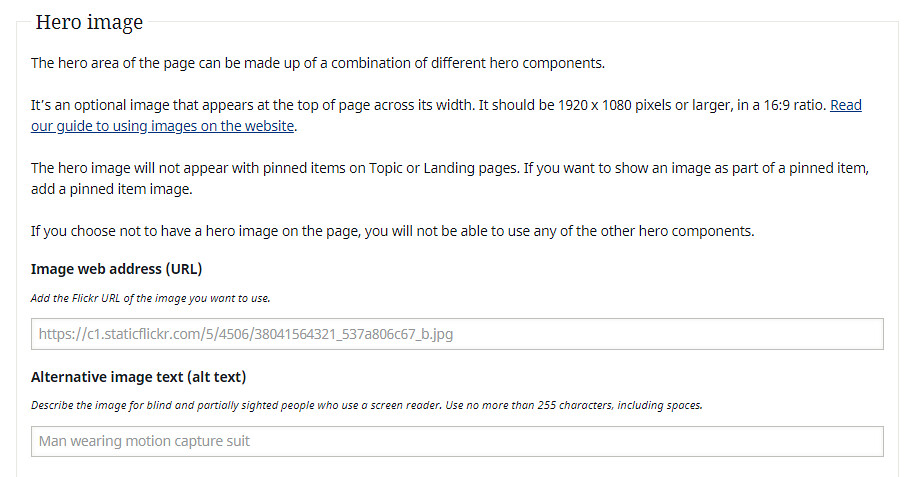
Adding a Hero image
You can choose to add a Hero image to make your page more visually appealing. You should use a decorative image (meaning it doesn't add information that's important to the page) but make sure it's relevant to the content.
The image should be 1920 x 1080 pixels or larger, in a 16:9 ratio.
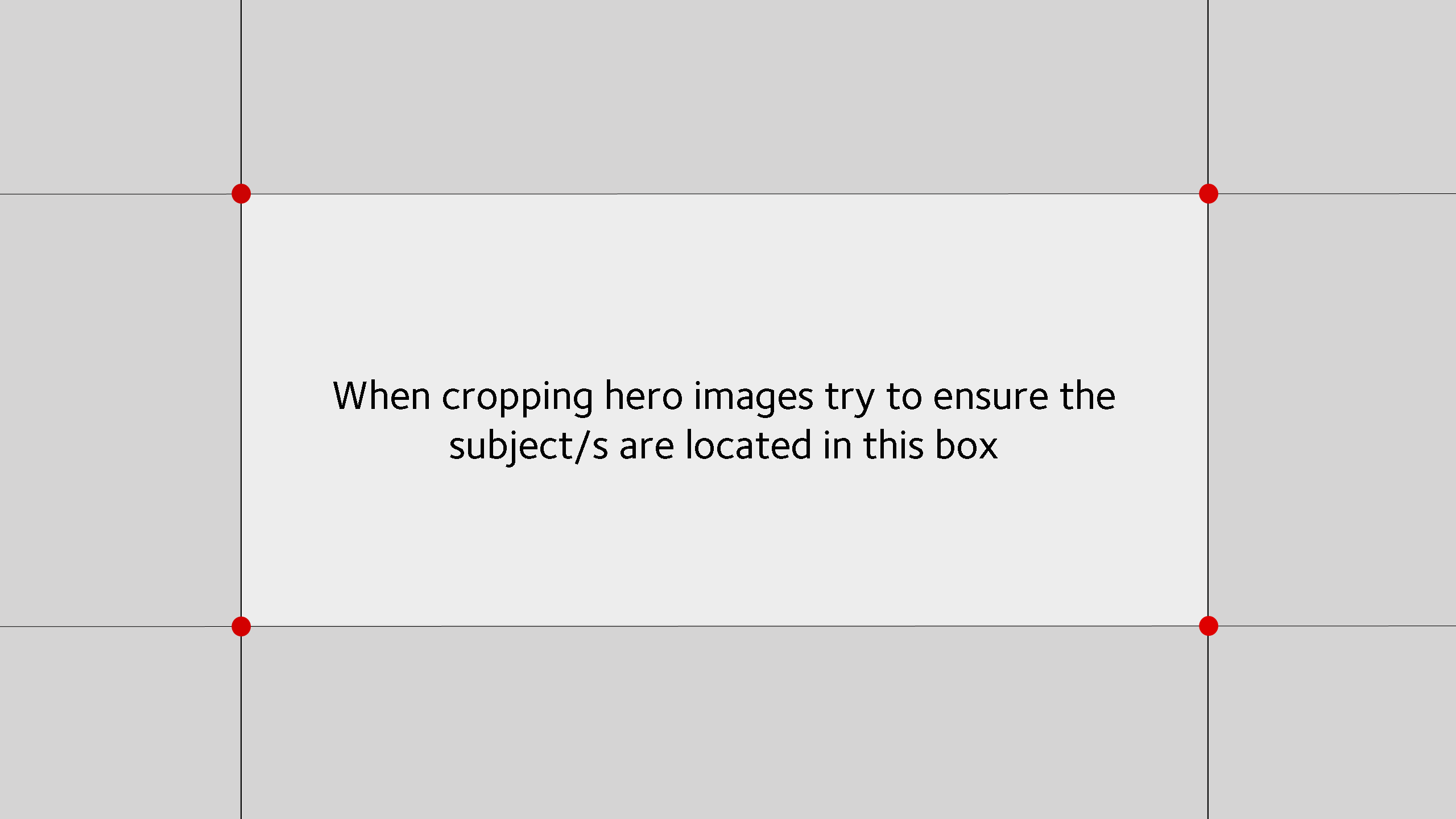
Depending on the size and shape of their screen, some users might not be able to see the edges of your Hero image. Make sure the important parts of your image are in the centre so users can see them on any screen size.

To add a Hero image:
- Paste the image URL in the 'Image web address (URL)' field.
- Type "" in the 'Alternative image text (alt text)' field so assistive technologies, like screen readers, ignore the image.
Read more about using images on the website.
Things to avoid
Don't use images that:
- add information to the content of the page, including diagrams or graphs
- have text on them - this isn't accessible for people using assistive technologies and makes the page title and summary harder to read
Screen readers do not read text within images, the text cannot be resized and readers can't modify the text to their own preferences if it is part of an image.

Adding a Hero quote
You can only add a Hero quote if you've also added a Hero image.
To add a Hero quote:
- Add the quote to the 'Hero Quote' field.
- Add the name of the person who said the quote to the 'Hero Attribution' field - you can also include the date of the quote if relevant.
If you add a Hero quote, the page summary will not appear on the page. The summary will still show in search results and when the page is pinned to a Topic, Landing page, or Case study page using a Pinned items component.

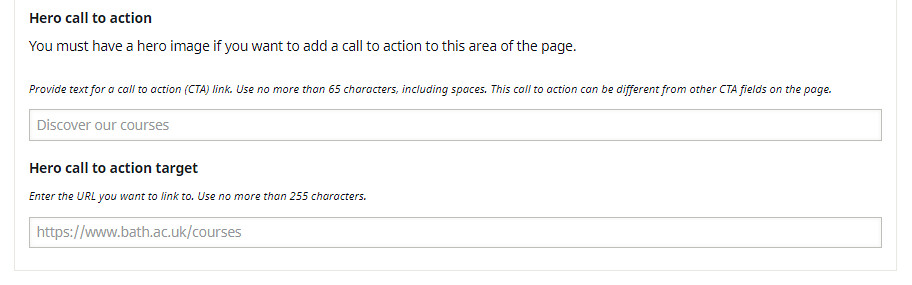
Adding a Hero call to action
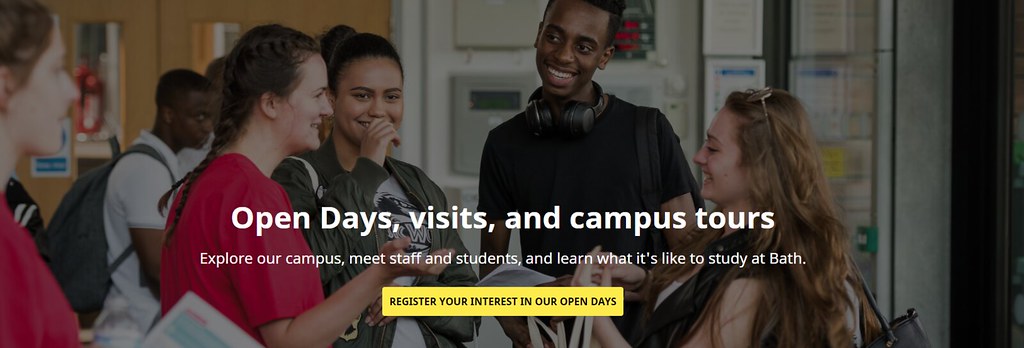
Use the Hero call to action to help users complete a task without having to read the page they're on, for example, 'Register your interest in our Open Days'.
Describe what the user wants to do next and make it clear what they'll achieve.
You can only add a Hero call to action if you've also added a Hero image.
To add a Hero call to action:
- Add some short, instructional link text to the 'Hero call to action' field.
- Add the URL of the destination page in the 'Hero call to action target' field.
Your Hero call to action can be different to the Call to action at the bottom of the page.
Things to avoid
If you're using the Hero call to action to link to time-sensitive content, for example, an application form with a closing date, don't forget to remove the link when it's no longer needed.