The purpose of a Project
Use a Project page to present detailed information about an ongoing or completed University project.
The Project template includes a range of components that let you add text, imagery and multimedia elements to the page.
If a project is still in progress, you can publish the page with the expected completion date to show users that it is ongoing. You can then update the page as required when the next phase of the project has been completed.
Appearance
Project pages have a large red banner across the Title and Summary. This helps users to identify them as Projects as no other pages on the University website have this feature.
All essential information, including the project status and duration, is displayed at the top of the page, so users can find it easily.
Examples of Projects
Accessibility
You must make sure your content is accessible.
As a public sector body, we're legally required to make the content on our website as accessible as possible. The government checks our content to make sure it complies with the internationally recognised guidelines from the World Wide Web Consortium (W3C).
Find out more about accessibility or contact beta-content@bath.ac.uk if you have any questions.
Creating content
Subtype
You should choose from one of the subtypes listed on the template to tell Typecase which type of Project you are creating.
Core components
Your page must have a User need, Title, Summary, Navigation and Owning organisation or group.
Read more about core components.
You can choose to add a Pinned item image to the page.
Labels
You can add Labels to your page if you're an Editor or Admin, but you don’t need to add Labels and should only use them to:
- pin content to a Topic page
- create a filtered list of related pages
Don't use Labels for any other reason. Labels don't function like search keywords or tags on a blog. If you use Labels incorrectly, your content could appear in the wrong place on the website.
Find out more about using Labels in Typecase.
Adding Project information
Project status
Choose from the options to select the Project's current status.
- Planned
- In progress
- Complete
If the status of the project changes after you've published the page, for example, from 'In Progress' to 'Complete', edit this component and republish the page.
 The Project status component in Typecase.
The Project status component in Typecase.
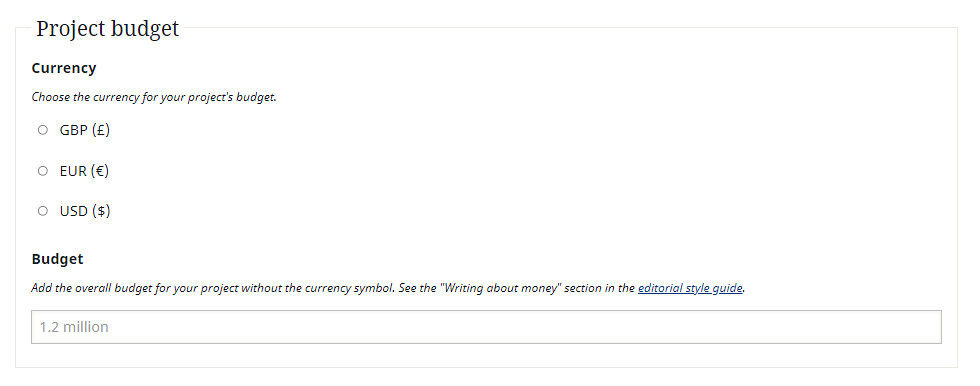
Project budget
Choose from the options to select the currency for the Project's budget.
Type the overall budget into the 'Budget' field without the currency symbol.
 The Project budget component in Typecase.
The Project budget component in Typecase.
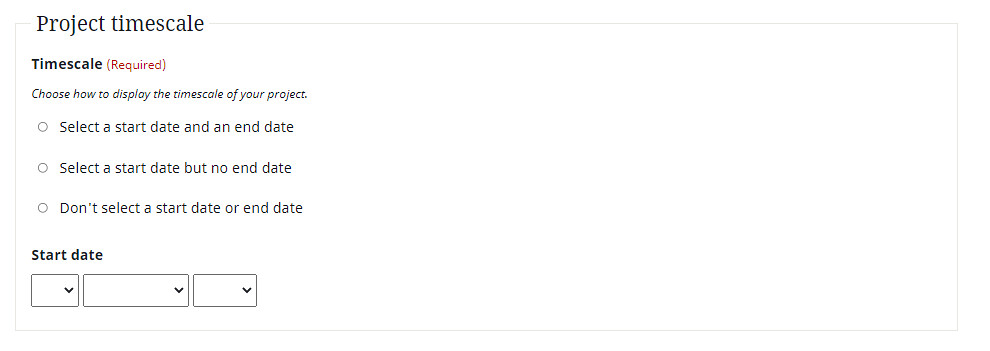
Project timescale
Select from the options whether you want to include:
- a start date and an end date
- a start date but no end date
- neither a start date nor an end date.
You can then add one or both dates using the drop-down menu.
 The Project timescale component in Typecase.
The Project timescale component in Typecase.
Top of page fixed-position components
You can choose to add a Focus component to your Project page.
Drag and drop components
You must include a minimum of one Narrative component.
You can choose to add the following to your Project:
- a second Narrative component
- Multimedia embed
- Infographic
- People
- Pinned items
- Sponsors, partners and funders component
Bottom of page components
You can choose to add the following components to the bottom of the page: